Core web Vitals ¿Qué es y cómo afectan al posicionamiento SEO?
Actualizado Octubre 2025
A estas alturas, creo que todos tenemos bastante claro que quien «maneja el cotarro» del posicionamiento SEO de nuestra empresa es Google. Ya que decide cuánto tráfico vamos a atraer a nuestra página web dependiendo de en qué posición nos muestre dentro del buscador y las veces que lo haga .
Google hace un trabajo espléndido de i+D y de mejora continua en este sentido, optimizando el proceso de búsqueda para que los usuarios encuentren lo que les es relevante, todo esto, lo hace a través de constantes actualizaciones de su algoritmo.
Por eso, es posible que te haya sucedido en anteriores ocasiones o has tenido ocasión de experimentar ciertos cambios en el tráfico de tu web por culpa de sus actualizaciones.
Algo así sucedió en verano 2023, cuando Google creó lo que denominó Web Core Vitals, como una iniciativa para asegurar que la experiencia de usuario es óptima cuando navega por la web, lo cual consideran una forma de garantizar el éxito a largo plazo.
/enca
Web Vitals y Core Web vitals
Web Vitals es una guía unificada de Google de indicadores de calidad que considera esenciales para brindar una buena experiencia de usuario en la web.
Google ha ido proporcionando herramientas para poder controlar y medir todos estos Web Vitals, los cuales, nosotros como desarrolladores debemos emplear (y empleamos) para asegurar la calidad de las páginas web que ofrecemos.
¿Qué son los core Web Vitals?
Dentro de los Web Vitals, podemos medir los Core Web Vitals que son un subconjunto de métricas, medibles y objetivas que nos proporcionan una visión sobre la experiencia de usuario.
Estas son las tres métricas que tienes que conocer (y mimar) actualizadas en 2025:

| Métrica | Qué mide | Valor ideal |
|---|---|---|
| LCP (Largest Contentful Paint) | Cuánto tarda en mostrarse el contenido principal de tu web | Menos de 2,5 segundos |
| INP (Interaction to Next Paint) | Qué tan rápido responde tu web cuando alguien interactúa con ella (clic, scroll, tap…) | Menos de 200 ms |
| CLS (Cumulative Layout Shift) | Si tu web “salta” mientras carga —botones que se mueven, textos que cambian— | Menos de 0,1 |
Vale muy bien pero…
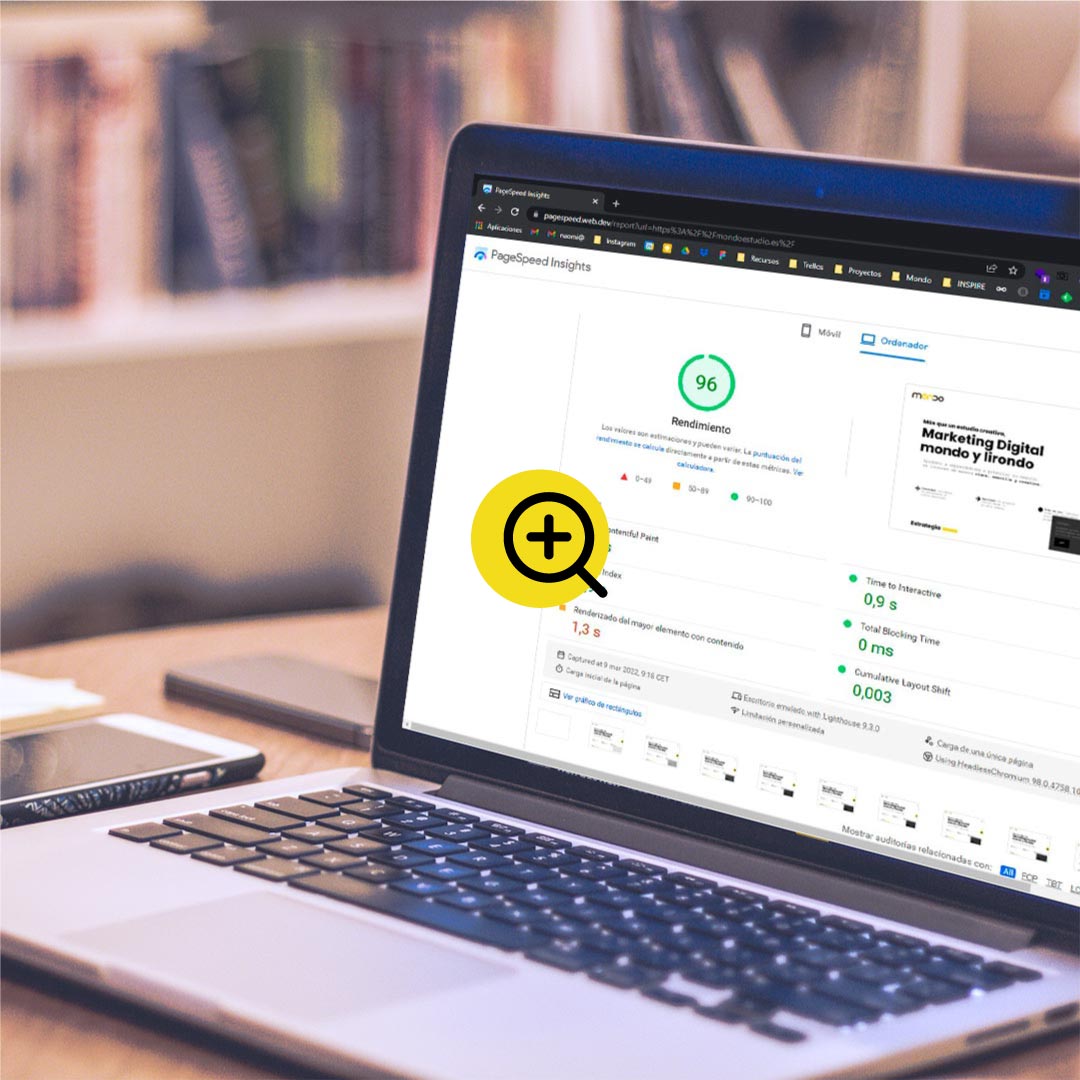
¿Cómo medir los Web Vitals? – Herramientas
Cómo comentábamos anteriormente, los Web Vitals surgen como una guía unificada para garantizar la calidad de la experiencia de usuario. De esta forma, podemos brindar una buena experiencia de usuario básandonos en el tiempo de carga, interactividad y estabilidad visual.
Veamos las herramientas que nos pueden ayudar a tener todo esto bajo control y no llevarnos sorpresas en cuanto al posicionamiento y experiencia de nuestra página web.
Lighthouse, PageSpeed Insights, Chrome DevTools, Search Console, la herramienta de medición de web.dev (prácticamente arroja los mismos resultados que PageSpeed) y la extensión de Chrome Web Vitals son herramientas creadas y proporcionadas por Google para que podamos analizar nuestros web Vitals e incluso proporciona documentación y soluciones para resolverlo.
Fuera de la plataforma Google, también hay herramientas que nos ayudan a medir dichas métricas: GTMetrix, Pingdom tools o ByteCheck son algunas de ellas.
¿Cómo pueden perjudicar los Web Vitals a la página web de tu negocio o proyecto?
Cómo hemos comentado al inicio, es uno de los puntos que Google ha tenido en cuenta en la última actualización del algoritmo (agosto 2022). Aquellas webs que tenían los Web Vitals optimizados ha sido “premiada” frente a las webs cuya experiencia de usuario, tiempo de carga eran mejorables, las cuales perdieron mucha visibilidad.
Desde mondo, prestamos mucha atención a desarrollar webs optimizadas, revisadas con todas las herramientas que nos proporciona Google y asegurándonos que todas las métricas a nuestro alcance estén optimizadas.
Para la mayoría de mejoras de la web, sobre todo las del lado del servidor, será necesario que contrates a un experto para que te ayude, quizá la empresa de hosting incluso pueda ofrecerte ese servicio.
No obstante te damos unos tips muy sencillos, que aunque no harán que la experiencia de usuario y tiempo de carga sean perfectos si que hará que al menos los resultados no sean nefastos (creednos, hemos visto de todo).
Tips para mejorar core web vitals sin conocimientos técnicos
Mejora tu hosting o servidor
Quizá te pareció buena idea contratar el hosting más barato al inicio pero ahora mismo es necesario que prime la calidad. Asegúrate de que tienes el espacio suficiente y adecuado al contenido de tu página web y que la empresa de hosting ofrece algún tipo de optimización del lado del servidor. Nosotros siempre proponemos en este sentido los hostings de Raiola Networks, son económicos, SSD (más velocidad), se puede comprimir en gzip desde el servidor y tienen un muy buen servicio técnico.
Sube las fotografías a un tamaño y peso adecuados
Vale que nuestra cámara haga unas fotografías de 4k y que la sesión de fotos que hemos contratado para la web tenga una calidad maravillosa, pero lo cierto es que en la página web no se apreciará. Al revés, subir una foto de 4000px y con un peso de 6mB hará que esta no se visualice hasta varios segundos después, lo que irremediablemente afectará a nuestro LCP. Nosotros siempre instamos a subirlas a un tamaño máximo de 1200px (vale 1920px como mucho si hay algo full width) y optimizarla a unos 120-200kb.
Trata de utilizar los nuevos formatos de imagen y evitar los .png, tiff, etc. ya que recargan muchísimo. En otra ocasión hablaremos de los formatos de archivo y cómo utilizarlo ya que nos daría para un artículo entero.
Auditamos el estado de tu presencia online
¡Gratis!
Responde a este sencillo formulario y nuestros expertos consultores te proporcionarán la claridad que tu negocio necesita.

Evita el exceso de plugins
Evita que tu web esté sobrecargada de plugins (a veces innecesarios) y desactualizados. Esto no sólo afectará a la seguridad y funcionamiento de tu página web, sino que estará sobrecargada y no rendirá correctamente. Lo ideal es mantenerlos actualizados de manera mensual y al menos anualmente revisar si hay alguna opción del que se puede prescindir. Tanto WordPress como los principales Themes de WordPress están en constante evolución y a menudo incorporan funcionalidades nuevas que antes se realizaban a través de plugins.
Con al menos estos tres pequeños tips nivel usuario, podemos tratar de tener una web mínimamente optimizada, aunque como os comentaba no todo está al alcance y es necesario contar con expertos en desarrollo, implementación wordpress y maquetación web para lograr los mejores resultados.
Te invitamos a que eches un vistazo a las principales herramientas de Google y comiences analizar y optimizar tu web, en seguida notarás que tu visibilidad y resultados SEO mejoran.
Cualquier duda, podéis contactar con nosotros sin compromiso.