Si trabajáis como diseñadores/desarrolladores web o UX/UI probablemente la realización de wireframes es el pan de vuestro día a día. Pero es probable que si has llegado aquí es porque quien os está diseñando la web os ha dicho: – Mañana os mando los wireframes – y habéis entrado en pánico pensando qué es lo que os va a enviar.
¿Qué es un wireframe en Diseño Web?
Un wireframe, es una representación gráfica de la estructura y funcionalidades de una página web o app. Se tata de una versión muy simplificada evitando el uso de colores, logotipo, tipografías o imágenes. Se realiza en una fase inicial del proyecto y sirve para validar de una forma sencilla la navegación, estructura y funcionalidades del sitio web.
Wireframes y navegación
Gracias al diseño de las pantallas a modo de wireframe, podemos presentar la navegación del sitio web en general. Puede reemplazar de una manera más completa a lo que también se puede validar mediante un mapa web. Realizando un conjunto de wireframes interactivos, el usuario podrá navegar entre ellas y prever el uso y navegación antes de desarrollarlo y aumentar el tiempo invertido en los cambios.
Wireframes y estructura
Gracias a la elaboración de wireframes, podemos establecer las principales secciones de cada página así como los titulares principales (h1) y secundarios (h2, h3) para que tanto el cliente como el experto en SEO puedan prever dónde irán colocados.
Wireframes y bloques de texto
Gracias a los wireframes, también es más sencillo visualizar los bloques de texto para coordinar con la persona encargada de redactarlos.
Beneficios de crear Wireframes en proyectos digitales
A la hora de crear una web o una app, es necesario crear un wireframe por lo siguiente:
- Agilidad: haciéndolos de manera muy sencilla puedes realizar todas las pantallas de manera rápida.
- Ahorro: ahorras tiempo y recursos al realizar cambios en fases iniciales antes de que la web ya esté diseñada/desarrollada y sean más costosos de modificar.
- Se detectan antes posibles fallos en la usabilidad y la experiencia de usuario, ya que podemos navegar en ella de manera sencilla.
- Mejora la comunicación: Gracias al wireframe, el equipo implicado en el diseño y desarrollo de la web puede saber de antemano (como comentábamos previamente), cantidad de texto, estructura, navegación, etc.
Tipos de Wireframes y sus aplicaciones
Dependiendo de lo fieles que queramos ser al diseño final, existen varios grados de wireframes.
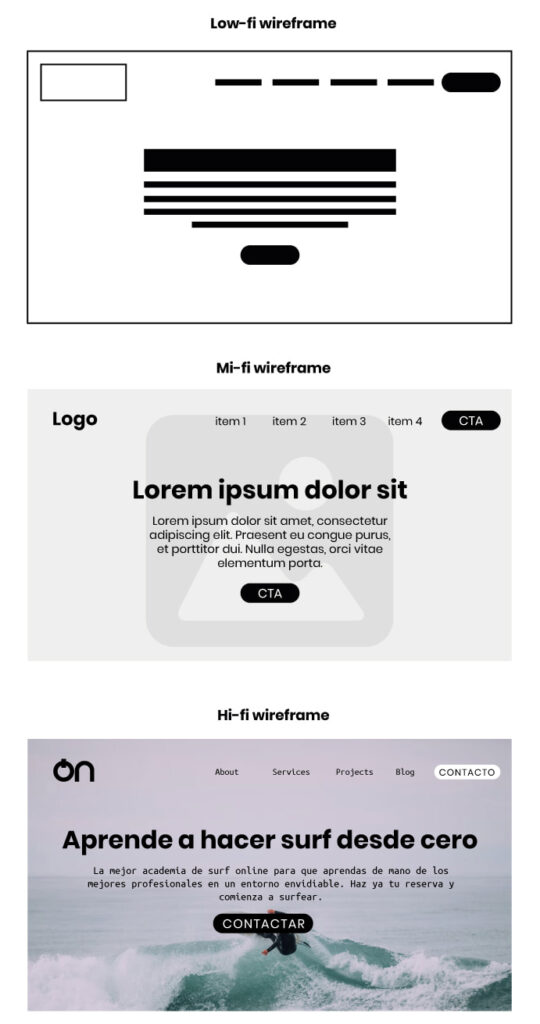
Wireframe baja fidelidad (low-fi wireframe): Son muy básicos, generalmente en blanco y negro.
Una variables de los wireframes podrían ser los wireframes con anotaciones, en los cuales incluimos pequeñas explicaciones de cada una de las secciones a un lado o al final del documento.
Wireframes fidelidad media (mid-fi wireframes): sin llegar a ser con un detalle final, vamos aplicando pequeños detalles que nos ayuden a seguir validando contenido, estructura y navegación. Si disponemos ya del contenido en texto es un buen momento para ver qué tal encaja.
Wireframe alta fidelidad o mockup: Es posible que si cuentas con un equipo de UX/UI esta fase sea la que se encarguen directamente los diseñadores visuales. Se trata de dar la capa final visual al diseño, en él ya incluimos todo lo referente a iconos, imágenes, tipografías finales, etc.

¿Cómo Escoger el tipo de Wireframe para tu proyecto?
Elegir el tipo de wireframe adecuado depende de la etapa del proyecto y del nivel de detalle que necesitas. Cada tipo de wireframe ofrece diferentes beneficios y está diseñado para cumplir una función específica dentro del proceso de diseño. Aquí te explicamos en qué casos utilizar cada uno:
- Wireframes de Baja Fidelidad: Ideales para las primeras etapas del proyecto, estos wireframes se centran en mostrar la estructura básica y organización del contenido sin entrar en detalles visuales. Son útiles cuando necesitas definir el flujo general y compartir ideas de diseño sin distracciones. Suelen usarse en borradores rápidos o sesiones de brainstorming.
- Wireframes de Media Fidelidad: Con un nivel de detalle mayor, los wireframes de media fidelidad añaden elementos como etiquetas de texto y jerarquía visual. Estos wireframes son perfectos cuando ya tienes una idea clara de la estructura, y deseas validar la navegación y organización de la página con el equipo o clientes.
- Wireframes de Alta Fidelidad: También conocidos como mockups, los wireframes de alta fidelidad se asemejan mucho al producto final. Incluyen detalles de diseño, como tipografía, imágenes, y hasta interacciones básicas. Este tipo de wireframe es útil en la fase previa al desarrollo, cuando necesitas revisar cómo se verá y funcionará el diseño final en términos de UX/UI.
Seleccionar el tipo de wireframe correcto te permitirá optimizar el proceso de diseño, asegurando que cada etapa del proyecto esté enfocada en resolver las necesidades específicas de ese momento.
Herramientas más comunes para la realización de Wireframes
Existen diversas herramientas de wireframing que se adaptan a distintos niveles de experiencia y tipos de proyectos. A continuación, te presentamos algunas de las mejores herramientas para realizar wireframes, tanto si eres principiante como si trabajas en proyectos avanzados.
Figma
Figma es una herramienta de diseño colaborativa que permite crear wireframes de forma intuitiva y en equipo. Con una interfaz sencilla, puedes construir desde wireframes básicos hasta prototipos de alta fidelidad. Además, permite la colaboración en tiempo real, lo que la convierte en ideal para equipos de diseño distribuidos.
Adobe XD
Adobe XD es otra herramienta popular entre diseñadores y desarrolladores, ofreciendo funcionalidades avanzadas para wireframing y prototipado. Con Adobe XD, puedes crear wireframes de media y alta fidelidad, añadir interacciones y probar la navegación, todo en una plataforma integrada. Su integración con otros productos de Adobe también facilita el flujo de trabajo.
Sketch
Sketch es ampliamente utilizado en diseño web y UX. Aunque originalmente fue una herramienta de diseño de interfaces, sus funcionalidades de wireframing lo han convertido en una elección sólida para crear wireframes detallados. Ofrece una variedad de plugins y complementos que mejoran su capacidad para el diseño de wireframes y prototipos.
Balsamiq
Balsamiq está diseñado específicamente para la creación de wireframes de baja fidelidad. Su interfaz simula un estilo “dibujado a mano”, que es ideal para explorar ideas iniciales sin distracciones visuales. Es perfecta para quienes buscan una herramienta sencilla y rápida para desarrollar estructuras básicas.
¿Podemos ayudarte en algo? Estaremos encantados de comenzar un proyecto web contigo. ¡Contáctanos!