La paleta de colores es uno de los elementos clave en el diseño de cualquier página web, especialmente para pequeñas y medianas empresas que buscan destacar en un entorno digital competitivo. La correcta elección y aplicación de los colores no solo mejora la apariencia visual de tu web, sino que también refuerza la identidad de marca y mejora la experiencia del usuario. En esta guía, te explicamos paso a paso cómo elegir y aplicar la paleta de colores ideal para tu negocio.
Descubre la magia de los colores en tu sitio web
Los colores no solo embellecen tu web, sino que transmiten emociones y mensajes a los visitantes. Cada color genera sensaciones distintas: el azul evoca confianza y profesionalidad, el rojo transmite pasión y energía, mientras que el verde sugiere serenidad y crecimiento. La psicología del color juega un papel importante en el marketing digital y debe ser cuidadosamente considerada al diseñar la identidad visual de tu web.
Elige tu gama de colores perfecta
La base es tu identidad visual
El primer paso para elegir la paleta de colores adecuada es definir tu identidad de marca. Pregúntate: ¿qué valores quieres transmitir? ¿Qué emociones deseas que sientan tus usuarios al visitar tu web? Por ejemplo, si tu empresa es una clínica dental, probablemente optes por tonos suaves como el azul o el blanco, que sugieren limpieza y confianza. Por el contrario, si es una tienda de ropa juvenil, quizás los colores vibrantes como el fucsia o el amarillo sean más adecuados.
La armonía visual es la clave para una paleta impactante
Una vez que has definido los colores principales que reflejan tu identidad, el siguiente paso es crear armonía en tu web. Aquí es donde entra en juego la teoría del color. Algunas combinaciones recomendadas son:
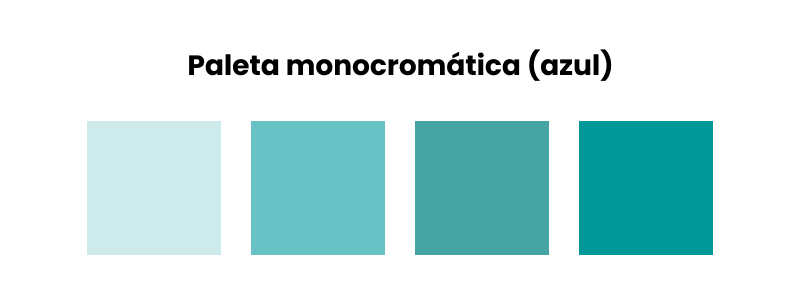
Paleta monocromática: Un solo color con diferentes tonalidades. Es sencilla, pero puede ser demasiado uniforme si no se usa correctamente.

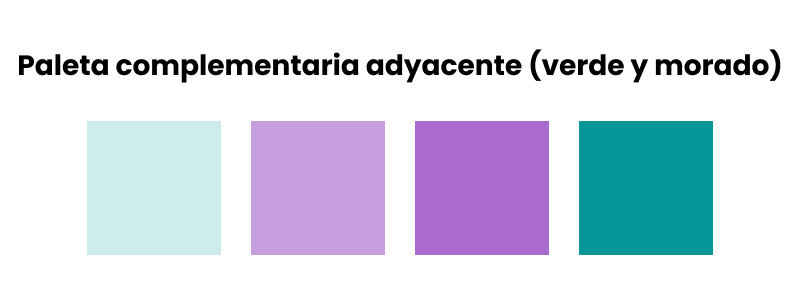
Colores análogos: Tonos que están juntos en el círculo cromático, como azul y verde. Generan un efecto relajante y armonioso.

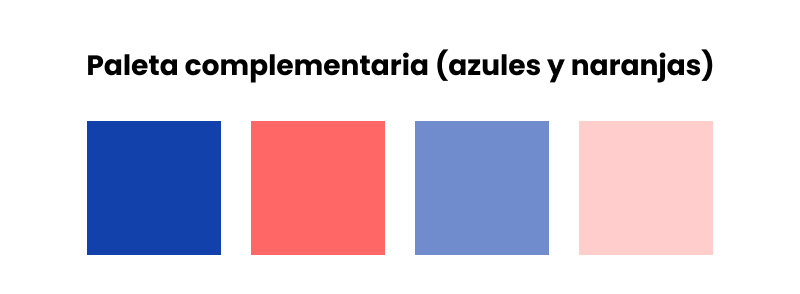
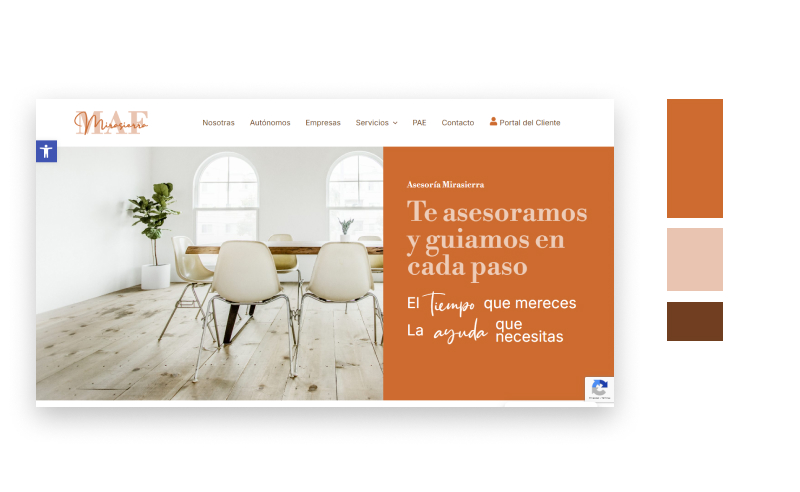
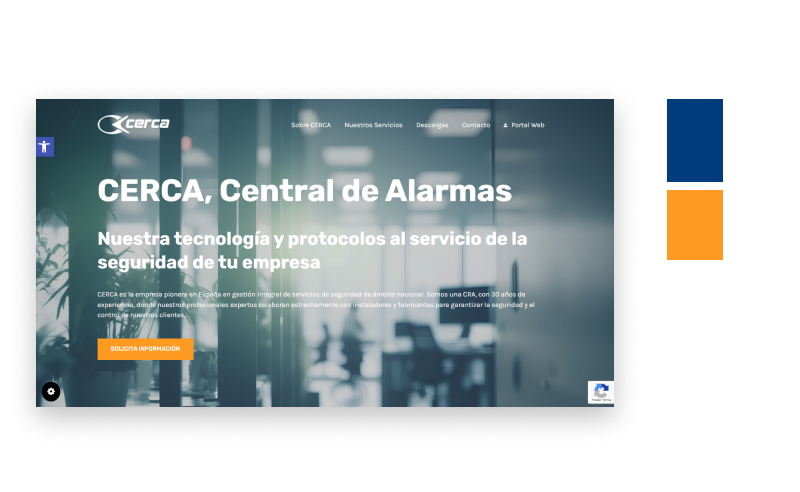
Colores complementarios: Colores opuestos en el círculo cromático, como el azul y el naranja. Esta combinación crea un contraste fuerte que llama la atención.



La psicología del color en el marketing
El color afecta las decisiones de compra y la percepción de los usuarios sobre tu marca. El rojo, por ejemplo, es común en sitios web que buscan generar urgencia o emoción, mientras que el azul se utiliza para transmitir confianza y estabilidad (ideal para sectores como la tecnología o las finanzas). Entender cómo los diferentes colores afectan la psicología del usuario te ayudará a tomar decisiones más estratégicas en el diseño.
Aplica tu paleta en cada rincón de tu web
Encabezados y textos: consistencia y legibilidad
Es fundamental que tus colores sean coherentes en todo el sitio. Utiliza los colores principales para los encabezados, botones de llamada a la acción y secciones destacadas. Para los textos, lo ideal es mantener una buena legibilidad. Recuerda la regla de contraste: los textos claros sobre fondos oscuros (o viceversa) facilitan la lectura y mejoran la experiencia del usuario.


Define las imágenes y elementos gráficos
Las imágenes y gráficos también deben alinearse con la paleta de colores de tu marca. Si usas imágenes personalizadas, ajusta los filtros o las tonalidades para que combinen con la gama de colores de tu web. Mantener una coherencia visual entre las imágenes y los colores refuerza la identidad de tu sitio.

Herramientas y recursos útiles
Paletas online: facilitando la elección de colores
Elegir una paleta de colores no siempre es fácil, pero existen herramientas online que te ayudan a hacerlo de manera más sencilla:
- Coolors: Esta herramienta te permite generar paletas de colores al azar o personalizarlas según tus preferencias. También puedes explorar paletas ya creadas para inspirarte.
- Adobe Color: Ideal para profesionales que necesitan combinar colores de forma armónica. Además, permite crear paletas a partir de imágenes.
Consejos de diseño para elegir tu paleta de colores
- Sigue la regla 60-30-10: Aplica el 60% de tu color principal, el 30% de un color secundario y el 10% de un color de acento. Esto garantiza un diseño equilibrado y agradable.
- Evita el exceso de colores: No uses más de 3 a 5 colores en tu paleta. Un diseño demasiado colorido puede confundir al usuario.
- Prioriza la accesibilidad: Asegúrate de que tu paleta sea accesible para personas con daltonismo u otras discapacidades visuales, utilizando herramientas que verifiquen el contraste de los colores.
Elegir y aplicar la paleta de colores adecuada para tu web puede marcar la diferencia entre una experiencia de usuario agradable y una que pase desapercibida. Al tener en cuenta la psicología del color, la coherencia visual y utilizar las herramientas adecuadas, puedes crear un sitio web atractivo, funcional y que refuerce tu identidad de marca.
¿Podemos ayudarte en algo? Estaremos encantados de comenzar un proyecto web contigo. ¡Contáctanos!