En el entorno digital actual, tener una presencia online efectiva no es opcional para los negocios, es una necesidad. Hasta aquí no os decimos nada nuevo.
Y, aunque existen muchas herramientas y plataformas para crear sitios web sin necesidad de código, dominar HTML sigue siendo una habilidad crucial para desarrollar páginas web profesionales y personalizadas. HTML (HyperText Markup Language) es el lenguaje base para la creación de sitios web y sigue siendo uno de los pilares fundamentales del diseño web.
En este artículo te llevaremos de la mano por el abc del diseño de páginas web en HTML, explicando desde los fundamentos hasta cómo puedes optimizar tu página para motores de búsqueda. ¡Empecemos!
Diseño de páginas web en HTML: tu presentación al mundo digital
Una página web es la tarjeta de presentación de tu negocio en el mundo digital. Cuando alguien busca tu empresa en Internet, lo primero que verá es tu sitio web. Si este no tiene un diseño profesional, amigable y fácil de usar, corres el riesgo de perder clientes potenciales.
Frente a webs con otros gestores de contenido, el realizar tu web en HTML te permite tener el control total sobre el aspecto y el rendimiento de tu sitio web. Es la estructura base sobre la cual se construyen todos los elementos visuales y funcionales que los usuarios interactúan, asegurando que tu página no solo sea visualmente atractiva, sino también funcional, rápida y adaptable a cualquier dispositivo.
Ventajas de diseñar con HTML
- La principal ventaja hoy en día del html frente a gestores de contenido es la Velocidad de carga ya que las páginas creadas en HTML puro tienden a cargarse más rápido que aquellas que dependen de plugins o temas pesados.
- Flexibilidad: Aunque plataformas como WordPress nos permiten una gran versatilidad y libertad a la hora de diseñar páginas web, el HTML permite una personalización completa. Cada detalle, puede ser controlado.
- SEO avanzado: Al tener acceso al código base, puedes optimizar tu sitio para motores de búsqueda de manera más efectiva, implementando técnicas SEO que mejoren tu visibilidad online.
Fundamentos HTML
¿Qué es HTML?
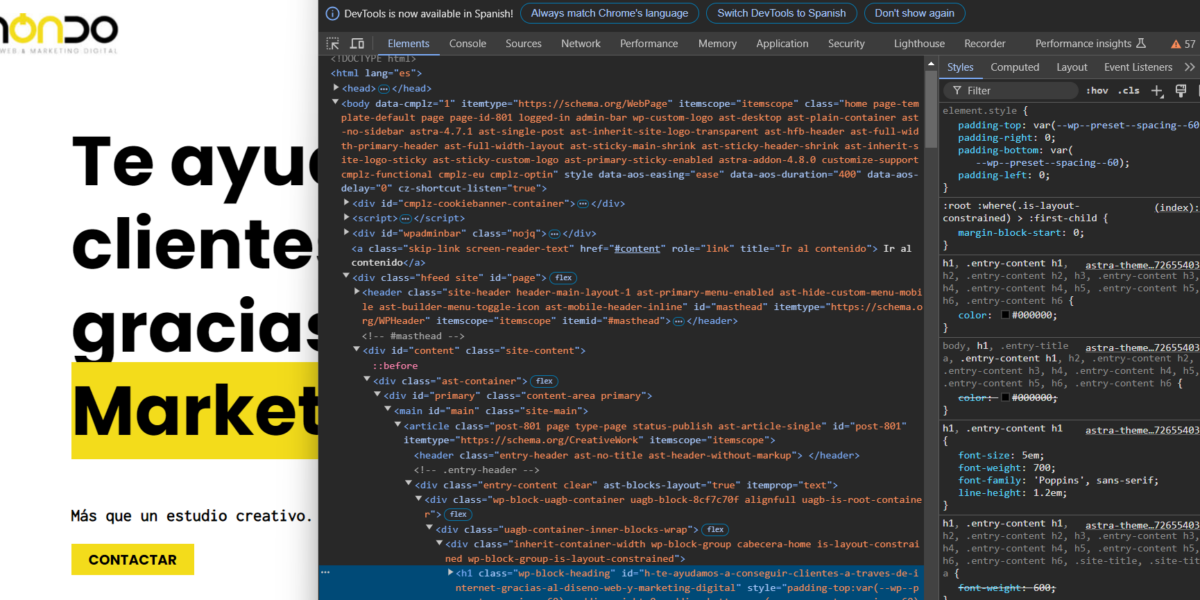
HTML (Lenguaje de Marcado de Hipertexto) es el lenguaje que se utiliza para estructurar el contenido en la web. Cada página web que visitas está construida, al menos en parte, con HTML. Este lenguaje define los diferentes elementos de la página, como títulos, párrafos, enlaces, imágenes, tablas y más. Todo esto se organiza mediante etiquetas que indican cómo debe mostrarse el contenido.
Por ejemplo, una estructura básica en HTML para un sitio web sencillo podría verse así:
<!DOCTYPE html>
<html>
<head>
<title>Mi negocio</title>
</head>
<body>
<h1>Bienvenido a mi negocio</h1>
<p>Este es el sitio web oficial de mi empresa.</p>
</body>
</html>En este pequeño ejemplo, vemos cómo cada etiqueta tiene una función específica. Las etiquetas <h1>, por ejemplo, definen los encabezados principales (muy importantes de cara al SEO) en la página, mientras que <p> crea párrafos de texto.
Estructura básica de HTML
La estructura básica de una página en HTML se puede dividir en tres partes:
- DOCTYPE: Le dice al navegador qué versión de HTML estás usando. Generalmente usamos HTML5, que se especifica así:
<!DOCTYPE html>. - Encabezado (
<head>): Aquí se colocan los metadatos, como el título de la página, enlaces a hojas de estilo CSS y scripts de JavaScript. - Cuerpo (
<body>): Es donde se encuentra el contenido que se mostrará al usuario, como texto, imágenes, videos y enlaces.
Estoy segura que al menos habréis oído hablar de ellos cuando habéis tenido que introducir códigos de seguimiento de Analytics, o Meta dentro de tu página web.
Estilo con CSS
Mientras que HTML estructura el contenido, CSS (Cascading Style Sheets) es lo que da estilo y diseño a esa estructura. CSS permite definir el color, la tipografía, los márgenes, las alineaciones y más de los elementos HTML. De este modo, una página web no solo será funcional, sino también atractiva.
Introducción a CSS
CSS funciona vinculando una hoja de estilos externa o con reglas internas directamente dentro del documento HTML. Aquí tienes un ejemplo básico de cómo se aplican estilos a un párrafo:
<p style="color: blue; font-size: 16px;">Este es un párrafo estilizado con CSS.</p>Pero, lo ideal es tener todo el estilo en una hoja externa para una mejor organización. Será un archivo generalmente denominado style.css que enlazaremos desde nuestra página principal (en el <head)> y el que hará que nuestro código html tenga ciertas características visuales.
p {
color: blue;
font-size: 16px;
}Esto ayuda a mantener limpio el código HTML y te permite cambiar los estilos de varios elementos a la vez.
Selección de colores y tipografía
Elegir los colores y tipografías correctos para tu página es crucial. Los colores deben alinearse con la identidad visual de tu marca y ser agradables para el usuario. Además, asegúrate de que los colores tengan buen contraste para mejorar la legibilidad. Los colores se introducen mediante código hexadecimal o incluso se reconoce en la mayoría de navegadores los principales colores de sistema («red», «yellow», «black», etc.)
En cuanto a la tipografía, selecciona fuentes que sean fáciles de leer tanto en pantallas pequeñas como en grandes. Recuerda también utilizar el tamaño adecuado; entre 16px y 18px es ideal para el cuerpo del texto. Las fuentes deben ser aptas para web, aquí tenemos un gran recurso que es Google Fonts con el cual podemos integrar cualquier tipografía en nuestro proyecto web.
Una buena web no cuesta dinero, te lo da
Servicio de Diseño y desarrollo web a medida

Elementos interactivos
Una página web no es solo estática, y agregar elementos interactivos como formularios y botones es esencial para mejorar la experiencia del usuario.
Formularios y botones
Los formularios son la principal forma en que los usuarios interactúan con tu sitio web. Pueden ser desde simples campos de contacto hasta formularios de pago complejos. Un ejemplo básico de un formulario HTML es el siguiente:
<form action="/submit" method="post">
<label for="name">Nombre:</label>
<input type="text" id="name" name="name">
<input type="submit" value="Enviar">
</form>Además, los botones bien diseñados deben ser fácilmente visibles y accesibles, incitando al usuario a hacer clic. Por ejemplo, puedes estilizar un botón usando CSS de la siguiente manera:
button {
background-color: #4CAF50;
color: white;
padding: 15px 32px;
text-align: center;
font-size: 16px;
cursor: pointer;
}Imágenes y multimedia
El contenido multimedia es fundamental para hacer que tu página web sea más atractiva y dinámica. Las imágenes deben ser de alta calidad, pero optimizadas para que no ralenticen la carga del sitio, el peso máximo recomendado es de 120kB. De cara el SEO, debes utilizar el atributo alt en las imágenes para mejorar el SEO y la accesibilidad.
<img src="imagen.jpg" alt="Descripción de la imagen">Los vídeos y otros contenidos multimedia también son útiles, pero asegúrate de que no afecten negativamente la velocidad de carga de tu sitio. Lo ideal es que los puedas embeber desde un reproductor externo ya que, aunque nuestra web digamos que debe hacer un viaje de ida y vuelta para reproducir ese vídeo, a menudo es menos carga que el peso que sería soportar el vídeo dentro del servidor.
Optimización y publicación
Optimización para motores de búsqueda (SEO)
Finalmente, una página en HTML debe estar optimizada para los motores de búsqueda (SEO) para asegurarse de que los usuarios puedan encontrarte fácilmente. Aquí algunos consejos clave:
- Usa etiquetas semánticas: Etiquetas como
<header>,<footer>,<section>y<article>ayudan a los motores de búsqueda a entender mejor la estructura de tu contenido. - Optimiza las imágenes: Utiliza formatos de imagen comprimidos como WebP y JPEG para reducir el tiempo de carga.
- Meta descripciones y títulos optimizados: Asegúrate de que cada página tenga un título único y una meta descripción optimizada con tus palabras clave, como por ejemplo «páginas web en HTML».
- URLs amigables: Crea URLs claras y descriptivas. Evita las URLs largas y con demasiados números o caracteres especiales.
- Velocidad de carga: Google valora mucho la experiencia del usuario, y parte de esa experiencia es la velocidad. Minimiza el código CSS y JavaScript, utiliza herramientas como Google PageSpeed Insights para medir el rendimiento.
En resumen, HTML es el esqueleto de tu página web, y cuando se combina con CSS y elementos interactivos, se convierte en una herramienta poderosa para presentar tu negocio al mundo. Siguiendo estos fundamentos, no solo tendrás un sitio atractivo, sino también optimizado para lograr un mejor posicionamiento en los motores de búsqueda.
¿Listo para dar el salto a HTML? Nosotros podemos acompañarte en el proceso para asegurarnos de que tu negocio brille en el mundo digital.