Si tu perfil es 0 técnico, probablemente esta palabra te suene totalmente ajena. Pero a nada que hayas coqueteado con el SEO técnico y el desarrollo web te habrás encontrado con este importante y misterioso archivo.
El archivo .htaccess (HyperText Access o acceso de hipertexto) es un archivo de apenas unos kilobytes de peso, que nos permite realizar la configuración del software de Apache y contiene las directivas de su comportamiento.
Con él podemos personalizar redirecciones, el aspecto de la url en nuestra web, si queremos mostrar o no www, o realizar optimizaciones de cara a la mejora de la velocidad de carga. Sí, desde mi punto de vista, es un archivo pequeño y poderoso que en mis primeros años como diseñadora online me ha pegado más de un susto ya que si se corrompe puedes romper la web por completo.
Así que lo primero, es que lo trates con cuidado, realiza siempre un backup de tu sitio web, y uno del propio archivo antes de realizar cambios en él.
¿Dónde accedo al htaccess?
El htaccess está en la raíz del sitio, y puedes acceder a él mediante FTP o en el administrador de archivos de tu hosting.
¿Qué configuraciones puedo realizar con el archivo htaccess?
Os hacemos una lista de las configuraciones básicas a realizar en tu servidor Apache que realizarás con la ayuda de la edición del archivo htaccess.
Añadir o quitar www al dominio
Define si quieres que tu dominio se visualice con o sin www. Hay quien prefiere mostrar el protocolo www y quien no. Nosotros particularmente somos de simplificar y mostrarlo sin, por lo que tendremos que incluir el siguiente código en nuestro archivo htaccess.
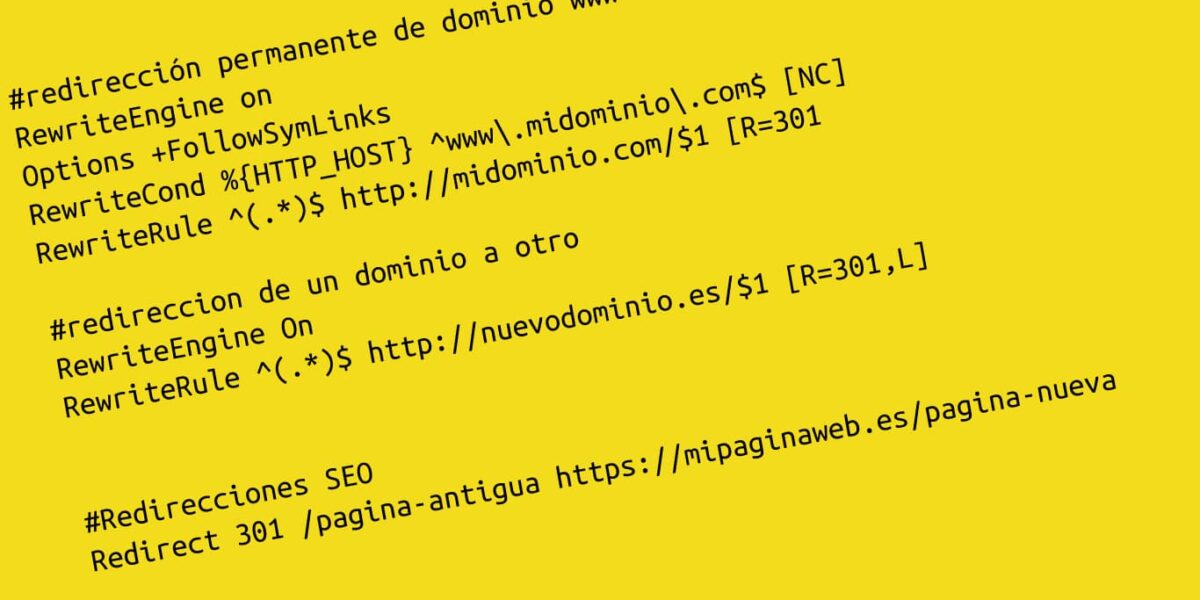
#redirección permanente de dominio www a sin www
RewriteEngine on
Options +FollowSymLinks
RewriteCond %{HTTP_HOST} ^www\.midominio\.com$ [NC]
RewriteRule ^(.*)$ http://midominio.com/$1 [R=301Hacer una redirección de dominio
Si has cambiado tu web de un dominio a otro y no quieres perder el tráfico que tenías en la anterior web, lo mejor es hacer una redirección a través del htaccess de la web antigua.
#redireccion de un dominio a otro
RewriteEngine On
RewriteRule ^(.*)$ http://nuevodominio.es/$1 [R=301,L]Realizar redirecciones 301
Esta es de las más utilizadas en SEO técnico, ya que a menudo, cuando realizamos un cambio en una web, hemos de redireccionar todas las urls indexadas por Google hacia las nuevas.
Redirect 301 /pagina-antigua https://mipaginaweb.es/pagina-nuevaPersonalizar la página de error 404
Si quieres realizar una página de error personalizada, es tan fácil como añadir el siguiente código a tu archivo htaccess (¿a que ya le vais cogiendo cariño?)
#Pagina 404 personalizada
ErrorDocument 404 /tupagina404.htmlDefinir la página de inicio
Si quieres que la primera página de inicio al entrar en tu página web sea diferente a la que tienes actualmente, puedes resolverlo rápidamente gracias al htaccess. Esto es muy útil para acciones o campañas puntuales por ejemplo.
#Pagina de inicio personalizada
DirectoryIndex paginainicio.htmlComprimir archivos
Una de las cosas que también podrás hacer es comprimir los archivos de tu página web para mejorar la velocidad de carga.
#Activar compresión de archivos
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>Controlar la caché del sitio
Otro de los temas importantes para reducir el tiempo de carga de tu página web es activar la caché de ciertos elementos, con el htaccess podrás controlar qué elementos y en qué fecha. Ten en cuenta que si haces cambios en la web, después deberás actualizar la fecha ya que sino es posible que tus usuarios no vean esos nuevos cambio.
#Cache de imágenes en el navegador durante un mes
<FilesMatch "\.(ico|jpg|jpeg|png|gif)$">
Header set Cache-Control "max-age=2592000, public"
</FilesMatch>¡Ya está! ¿Habéis visto qué de utilidades tiene este pequeño archivo htaccess? No dudéis en poneros en contacto con nosotros para cualquier duda o proyecto relacionado con el diseño web.